
Inspiration is an elusive beast. The more you chase her, the faster she runs. The trick to getting her closer is to avoid hunting her down. Instead, give her space and let her come to you when she is ready.
As a UI designer, I know that this can be tricky. We have deadlines to meet, office hours to respect, and progress reports to give. We can’t easily explain that it’s not our fault because inspiration just wouldn’t come when we have people counting on us to deliver.
I struggled with this recently when designing a new game interface. I wanted to create specific icons for the buttons in the game, but it seemed that no matter how many times I iterated or how many different styles I applied, I just couldn’t find something that worked. I fought with it for days, allowing it to take up all of my headspace. And the harder I fought, the less inspired I became.
I tried flat, neutral icons:

I tried bright, skeuomorphic icons:

But no matter what I tried, I just didn’t like what I saw.
But inspiration comes when she is ready…
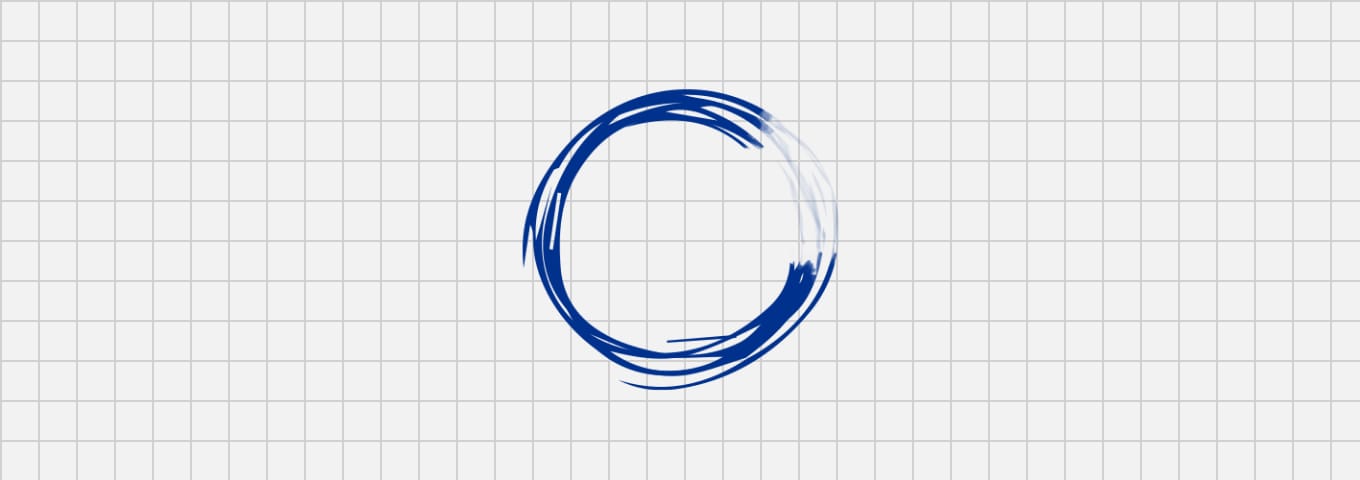
One day after work I came home and started mindlessly doodling while pondering the problem. As my thoughts went in circles, so did the motion of my pen on the page. At one point I looked down at the paper and saw that at some time during my repetitive drawing, the pen ran out of ink. What remained on the paper was clearly a circle, but it seemed to have faded before it could become complete.

That’s when inspiration slapped me across the face.
“What if all the icons faded away?” I thought.
Excited by the sudden burst of inspiration, I stood up and went to the window. Staring out at the luminescent moon in the sky, inspiration hit me for the second time that night.

The moon was so bright and blue that it seemed to cover the entire world with a blue filter. I felt as though I was looking at the world through blue-tinted glasses. It was somber yet beautiful, dark with just the right amount of light. “This is it,” I thought. Suddenly I had the colour palette for my icons.
The next day I came to work early to start executing my idea. I started with a simple sketch of what one icon could be:

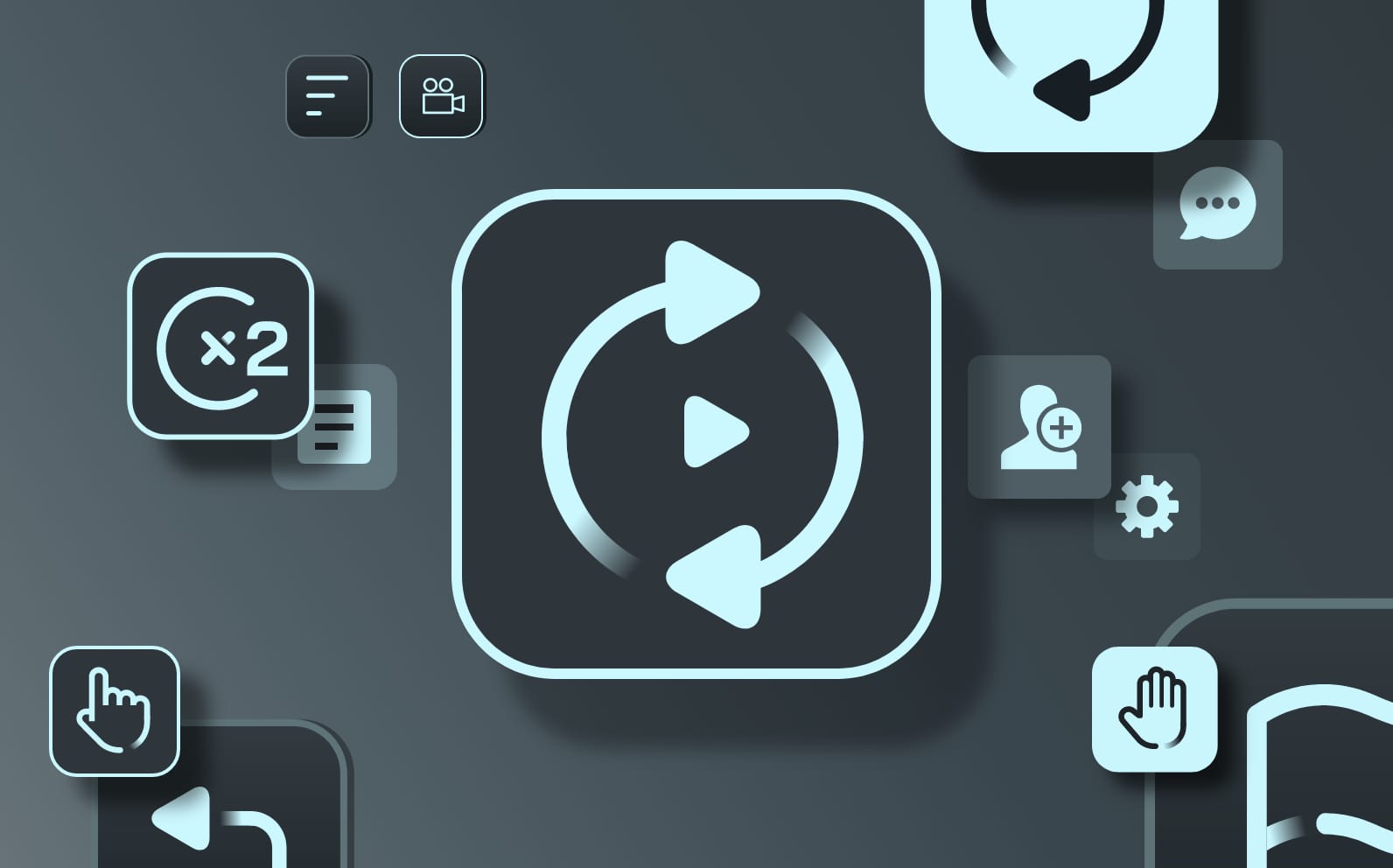
Then I added the phosphorescent colour scheme inspired by the moonlit night:
![]()
Finally, I layered it to create a well-defined, intuitively clickable button:

All of this was possible because while I was busy overthinking the problem, my pen ran out of ink.
And this is the clutch of inspiration: she comes when you get outside of your own head and start paying attention to what is happening around you. Stop thinking and start looking.
This is why, when inspiration is keeping herself at bay, I find the best solution is to let her be. You cannot force her to reveal herself, but you can always create an environment where she is more likely to show up. That is why my top tips for finding her when she eludes you are to:
- Go outside (walking for 15 minutes can increase brain activity by 85%)
- Socialise (surrounding yourself with different perspectives and opinion works wonders for creativity)
- Look around you (pay attention – the world is full of beautiful eccentricities if you are looking for them)
About the author
Mindaugas is a Senior UI Designer who has worked extensively on creating engaging game interfaces, websites and software tools. He is passionate about creating designs that are fresh, clean and easy to use.



